Der Artikel
Ein «Artikel» ist der Inhaltscontainer (die Box) für sämtliche Inhaltselemente wie Texte, Bilder, Links, Linien, Dateien und Videos. Um Seiteninhalt einzufügen, muss immer zuerst ein Artikel hinzugefügt werden.
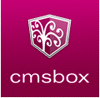
Artikel hinzufügen
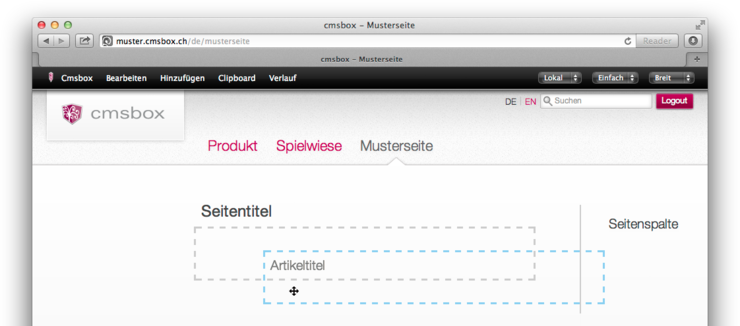
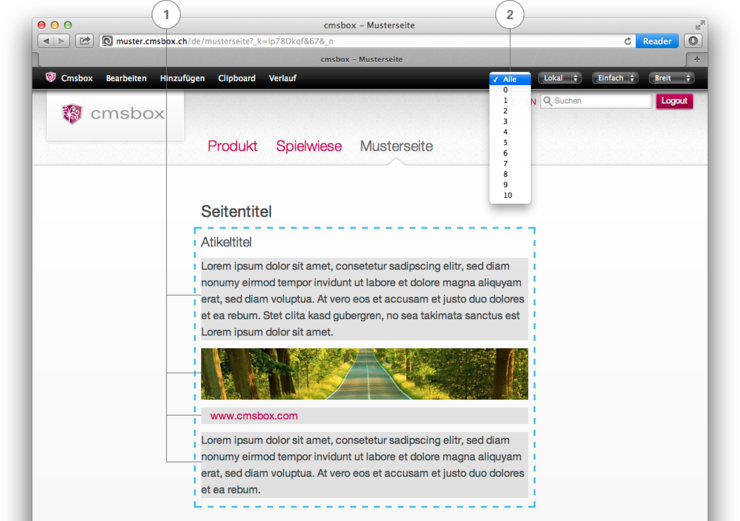
Via «Hinzufügen» «Artikel» (1) fügen Sie einen Artikel ein. Der neu hinzugefügte Artikel erscheint auf der Seite blau gestrichelt (2). Tippen Sie den Titel des Artikels ein und bestimmen Sie rechts oben in der Menüleiste (3) die Eigenschaften (Stil und Breite). Zudem können Sie angeben, ob der Artikel nur auf dieser Seite («lokal») oder auch auf sämtlichen Unterseiten («global») angezeigt werden soll. Nun können Sie mit dem Abfüllen des Inhaltes beginnen.
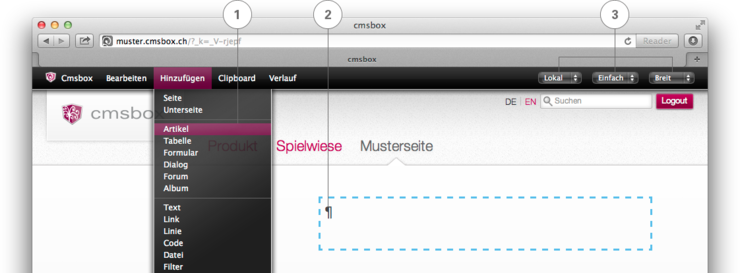
Artikel Eigenschaften
Generell werden die spezifischen Eigenschaften des markierten Elementes auf der rechten Seite der Menüleiste angezeigt. Die Eigenschaften sind bei jedem Element anders und können individuell angepasst werden.
Artikel Global / Lokal (1)
Bei jedem Artikeln können Sie bestimmen, ob er «lokal» (nur auf der aktuellen Seite) oder «global» (auf der aktuellen Seite, inkl. allen Unterseiten) angezeigt werden soll.
Hinweis: Wenn Sie eine globalen Artikel bearbeiten möchten, muss dies beim originalen Artikel geschen. Falls Sie den Artikel auf einer anderen Seite markieren, erhält er einen roten Rand und via Button «zum Original» (oben rechts) leitet Sie das System zum Orginal weiter.
Artikelstile (2)
Wenn Sie einen Artikel hinzufügen, wird er standardmässig ohne zusätzliches Stilelement angezeigt. Möglicherweise sieht Ihr Layout aber noch weitere Varianten vor. Folgende Möglichkeiten stehen Ihnen zur Verfügung:
«Einfach»: Der Artikel wird ohne zusätzliches Stilelement angezeigt.
«Kasten»: Der Artikel wird mit einem vom Grafiker definierten Rahmen angezeigt.
«Block»: Der Artikel wird mit einer vom Grafiker definierten Hintergrundfarbe angezeigt.
«Kontur»: Der Artikel wird mit einem vom Grafiker vordefinierten Muster angezeigt.
Falls keine zusätzlichen Artikelstile definiert wurden, sind die verschiedenen Varianten zwar ersichtlich, sie können aber nicht angewählt werden.
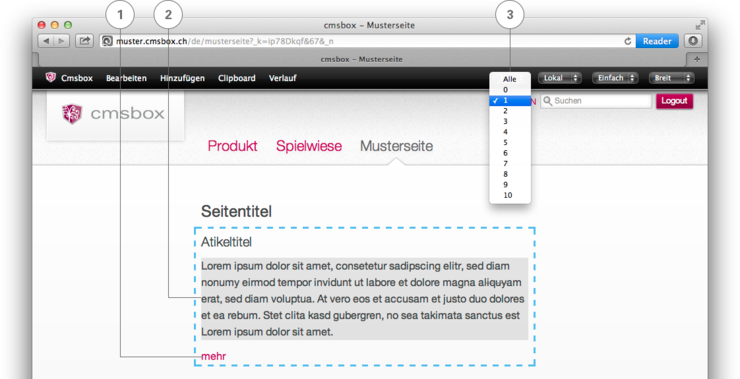
Artikel breit oder schmal (3)
Innerhalb des vorgegebenen Layouts, können Sie einen Artikel «Breit» oder «Schmal» anzeigen lassen. Bei einem breiten Artikel wird der Inhalt auf der ganzen Spaltenbreite angezeigt, bei einem schmalen auf der Hälfte. Je nach Layout (Vorgabe des Grafikers), kann ein breiter Artikel auch zwei Drittel und ein schmaler Artikel einen Drittel der Spalte abdecken.
Hinweis: Innerhalb eines breiten Artikels lassen sich Inhaltselemente wie Texte, Bilder, Links, usw. auch schmal darstellen. Beispiel: Wenn Sie zwei Artikel wie auch die eingefügten Textelemente als schmal deklarieren, erreichen Sie, dass vier Texte horizontal nebeneinander platziert werden können.
Drag & Drop in Seitenspalte
Anklicken – ziehen – loslassen. «Drag&Drop» funktioniert für einzelne Inhaltselemente, ganze Boxen und die Navigation. Alle Inhaltselemente können untereinander und zwischen den Boxen verschoben und in andere Spalten positioniert werden.
Inhaltselemente können Sie auf der Webseite innerhalb des vorgegebenen Layouts an beliebiger Stelle positionieren. Markieren Sie mit der Maus das Element, welches Sie verschieben möchten und bewegen Sie es – bei gedrückter Maustaste – an die gewünschte Position. Im Bild oben wird ein Artikle von der Haupt- in die Seitenspalte gezogen. Der Artikel passt sich automatisch der Breite der Seitenspalte an.
«Mehr» oder «weniger»

Sieht Ihr Layout vor, dass ein Text erst nach aufklappen des Artikels ganz gelesen werden kann? Kein Problem, lassen Sie es uns wissen. Wir setzen Ihnen in den Systemseinstellungen gerne das dafür vorgesehene Häckchen.